我的工具箱
先說明一下,我目前主要的作業系統是 Mac OS,工作主要是網站程式開發,前端是 Flash、ActionScript 以及 JavaScript,後端則是 Ruby 以及 Ruby on Rails,應該再過半年左右就會加入 Mac app/iOS app 的專案。以下來獻曝一下我目前比較常用的工具箱,供大家參考。
軟體外掛
主力的右手
MacVim
價格:免費
最近換上手的文字編輯器,用它之後把不少工具都暫時放到第二線去了,選用它原因可參考這篇。
TextMate
價格:$59
寫 Ruby/Rails 的強力好工具,但中文字型一直是很大的問題,我換了新歡之後,目前已暫居第二線。
網址: http://macromates.com/
Sublime Text 2
價格:免費 or $59
也是很棒的文字編輯器,中文字顯示正常。目前也因為 MacVim 的關係,暫時把它移到二軍了。
網址: http://www.sublimetext.com/2
Mou
價格:免費
我覺得是目前看到最好用的 Markdown 編輯器(同上,目前暫居二軍)。
網址: http://mouapp.com/
ByWord
價格:$9.99
也是好用的 Markdown 編輯器(同上,目前暫居二軍)。
網址: http://bywordapp.com/
Xcode
價格:免費
寫 Mac app/iOS app 用的。
網址: http://developer.apple.com/xcode/
iTerm2
價格:免費
Mac OS 內建的 Terminal 替代品。
網址: http://www.iterm2.com/#/section/home
Sequel Pro
價格:免費
圖形介面的 MySQL Client。
網址: http://www.sequelpro.com/
Balsamiq Mockups
價格:$79
用來畫網站 layout 的好工具,有點貴就是了。
網址: http://www.balsamiq.com/products/mockups
Adobe 工具組
價錢請見官網
很貴,不過是吃飯的傢伙,沒辦法..
輔助的左手
TotalFinder
價格:$18
Mac OS 內建的 Finder 的替代品。
網址: http://totalfinder.binaryage.com/
Alfred
價格:免費, or £15
Mac OS 內建的 Spotlight 的替代品,有了它之後,原本得在 dock 排排站的軟體都可以省掉了,只要透過簡單的關鍵字就可以直接叫出來,相當方便!(而且我覺得比 QuickSilver 還好用)
網址: http://www.alfredapp.com/
TextExpander
價格:$34.95
可以快速的,而且是 System-wide 的,有這個的話,即使你用的編輯器沒有支援你習慣的 code snippet 也沒問題了。snippet
網址: http://www.smilesoftware.com/TextExpander/
Divvy
價格:免費, or $14
用來調整視窗大小的小工具。
網址: http://mizage.com/#macdivvy
ScreenFlow
價格:$99
我用來錄畫面的工具。
網址: http://www.telestream.net/screen-flow/overview.htm
KeyCastr
價格:免費
可以在螢幕上顯示目前按了什麼按鍵,通常會拿來跟 ScreenFlow 一起服用。
網址: http://stephendeken.net/software/keycastr
ColorTagGen
價格:免費
吸顏色用的好用小工具。
網址: http://itunes.com/mac/colortaggen
RemoteBuddy
價格:£19.99
可以把 Wii 手把當做簡報器用的工具。
網址: http://www.iospirit.com/products/remotebuddy/
Cyberduck
價格:免費
傳檔工具,支援 FTP/SCP,也支援 AWS 的 S3。
網址: http://cyberduck.ch/
Welly
價格:免費
用來連上 BBS 的。
網址: http://code.google.com/p/welly/
SourceTree
價格:免費
Mac OS 上少數免費而且還不錯用的圖形化版本管理工具。
網址: http://www.sourcetreeapp.com/
Github.app
價格:免費
GitHub 出的小工具。
網址: http://mac.github.com/
Gmail Notifier
價格:免費
會在系統列通知信件的小工具
網址: http://toolbar.google.com/gmail-helper/notifier_mac.html
Dropbox
價格:免費
應該不用太多介紹了,我大多是拿來跟外發或客戶交換檔案用的。
網址: https://www.dropbox.com/
Adium
價格:免費
Microsoft 是有給 Mac 出了一款 MSN Client,但沒辦法收離線訊息!!還好這隻小鴨子功能也不差,支援離線訊息之外,還支援好幾家的協定(Gtalk、Facebook、ICQ 等),就是傳檔的時候慢了點,還有偶爾會當機這樣的問題而已。
網址: http://adium.im/
價格:免費
Twitter 官方的 app,可在 Mac App Store 取得。
網址: http://itunes.apple.com/us/app/twitter/id409789998
專案管理
Redmine
價格:免費
好用的專案管理工具,我都是拿來給客戶用的,有什麼問題就請客戶在這個地方開票,比 Email 往來更有效率,也更好管理。
網址: http://www.redmine.org/
Chrome Plugins
Send to Kindle
用來把看不完的頁面丟往 Kindle 再慢慢啃的好工具
Awesome Screenshot
方便的瀏覽器拍圖外掛
Color Pick
吸顏色用的,但僅限於網頁頁面。
Evernote
看名字就知道是來用跟 Evernote 同步的。
goo.gl URL Shortener
縮網址用的。
Library Detector
可以偵測這個頁面有用了哪些 JavaScript Library。
LiveReload
用來跟 LiveReload 串接的外掛
LocalStorage Monitor
可以檢視目前這個頁面的 Local Storage 狀況。
新同文堂
簡繁轉換的工具
Orbvious Interest
可以把目前這個沒時間看或來不及看完的頁面往 Read it Later 送,可以稍後再讀。
Pretty Beautiful Javascript
把 JavaScript 美化的小工具
Try coffeeScript
直接在瀏覽器裡就可以寫 CofeeScript,看看效果如何。
Vimium
用 Vim 的操作方法來操作瀏覽器,跟 Vim 一樣,習慣之後真的會上癮。
以上工具皆可在 Chrome Web Store 找得到
其它
iTunes
價格:免費
這是個很重要的東西,平常除了聽音樂之外,我還訂了許多的 screencast、podcast,還有 Stanford 超紮實的線上課程,這些都是很棒的資訊來源。
實體外掛
除了軟體的工具、外掛之外,還有些實體的外掛..
Kindle
看書用的好東西,細節可參考這篇
iPad
最近都被老媽跟小朋友霸佔走了,就不多提了.. Orz
機械鍵盤
我的工作有很大時間都是在敲鍵盤,所以投資給自己打起來比較舒服(增加爽度)的鍵盤是剛好而已,Mac 內建的巧克力鍵盤是不錯打,但就是少了手指頭的回饋。

外接螢幕
我目前工作用的主要是 laptop,螢幕不大,沒有第二顆外接螢幕在開發網站的時候相當痛苦,真的一但習慣之後就回不去了。
椅子
跟鍵盤一樣,我幾乎是整天都是坐著的,所以投資給自己一隻坐起來比較舒服的椅子也是剛好而已。
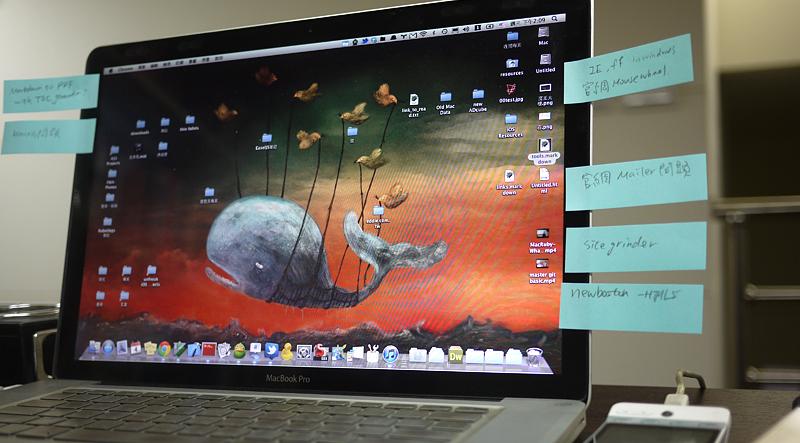
便利貼
這是最近加入的習慣,我用實體的便利貼做為輔助的工具。雖然說電腦類的便利貼軟體那麼多可以選擇,但我還是覺得比不上手寫 & 貼在螢幕上來得直覺:

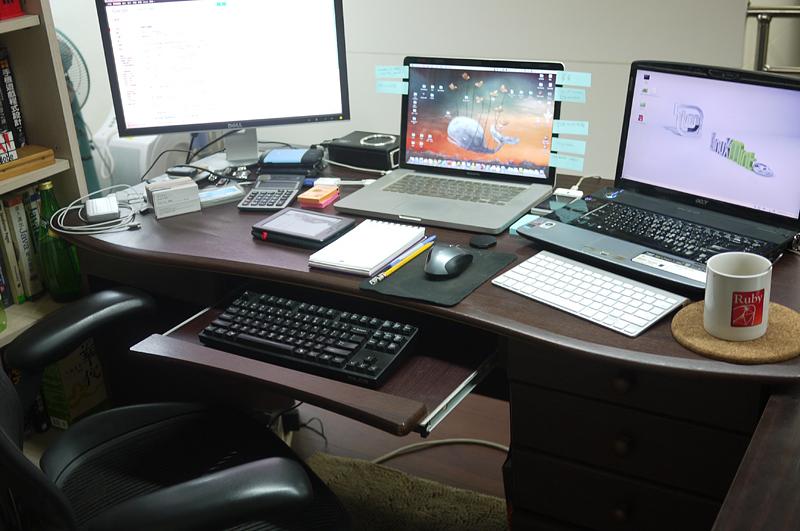
所以整個組合起來,看起來大概會是這樣:

(抱歉不是很整齊..)
至於 Windows 上的工具組合,我已經忘得差不多了,Windows 目前只有拿來測試 IE 瀏覽器以及網路 ATM 轉帳用途而已..以上,如果大家也有好用的工具,也歡迎一起留言討論。