合作夥伴
最新文章
Coding
Programming
+2
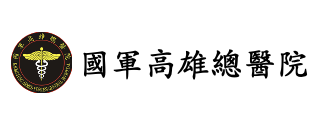
閱讀原始碼 - 再戰十年的 jQuery
透過檢視 jQuery 設計架構以及欣賞其中一些有趣的寫法,理解設計原理後,試著復刻一個超陽春...

Diary
Coding
+2
「自學程式現場」什麼是前端工程師?
「我不是本科生,適合寫程式嗎?」「我想學程式,應該學哪個程式語言」或是「我已經三十好幾,現在轉...

Diary
Coding
+2
「自學程式現場」非本科系有辦法學程式嗎?
非本科系的學習者是否能夠成功學習程式?雖然本科生在理論與基礎上有一定優勢,但實際上,自學者透過...

Diary
Coding
+2
「自學程式現場」自學教材選擇
選擇適合的自學程式教材至關重要。推薦的資料來源包括官方文件、書籍、線上課程等,這些資源能提供準...

Diary
Coding
+2
「自學程式現場」新手應該要學什麼程式語言?
學習程式語言是每位新手開啟程式設計之路的重要一步。無論選擇 Python、Java、JavaS...

Diary
Coding
+2
「自學程式現場」哈囉,世界!
自學程式的挑戰不分年齡與背景,無論是對程式語言的選擇還是轉職的疑慮,這篇文章提供多方的見解,幫...

Diary
再見 2020,哈囉 2021!

Diary
Coding
+1
自學程式,你應該知道的四件事情(五)學習程式到轉職工程師
自學程式的趨勢愈來愈明顯,對於想轉職為軟體工程師的人來說,了解報酬、風險及適性度是關鍵。本文章...

Diary
Coding
+1
自學程式,你應該知道的四件事情(四)設定容易評量且具體的學習目標